Web development is a process. When all of the pieces are in the right place, it’s much easier to remember what needs to get done next. That’s why you need to get the right workflow together. With Coda, Versions, and Beanstalk, collaboration is easier than you think. We’ll show you how.
As some of you may know, Coda is a really handy web development tool. It comes with its own source control functions as well as a lot other useful features. Versions is an excellent tool as well. It keeps everyone on the same page whenever a change is made. You can create branches, tags and trunks easily, all while comparing different versions of files with a third party application.
And then there’s Beanstalk. It’s a very stable (and widely loved) service that remotely hosts your version control repository. We chose Beanstalk because it’s incredibly simple, but it still allows you to make advanced decisions. It has greatly sped up our development process.
We’ll use WordPress as our sample development environment. You should be able to setup projects in other environments once you’ve learned everything you need to learn from this tutorial.
1. Identify your project. Whenever we develop a website/web app using WordPress, we usually work on a single WordPress template or plugin. Of course, every project is different. That’s why you’ll want to focus on what really matters. Don’t save what you aren’t working on. If you’re only working on a custom WordPress template for a client’s website, you only need to place the template folder in the trunk.
2. How do I do it? It’s fairly easy. First, setup a new repository in Beanstalk. A new repository in beanstalk has three sub folders: branch, tags, and trunks.
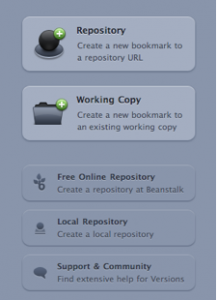
Once we’ve made our repository in Beanstalk, we setup the repository in Versions by creating a new repository bookmark.
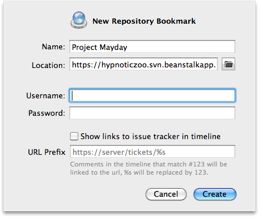
Fill in your repository information and everything should be good to go.
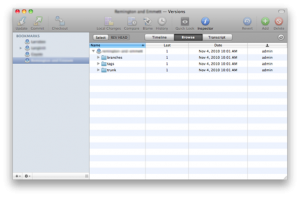
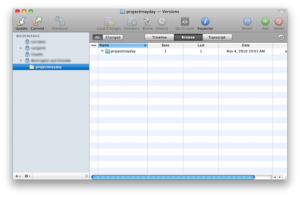
As you can see, the newly setup repository in Versions is exactly the same as in Beanstalk.
Now that we have the repository and Versions setup, the next step is to create the project in Coda. But before we can do anything, we need a copy of WordPress (the latest version can be downloaded from http://wordpress.org/).
To create the project in Coda, we have to checkout a copy of the trunk (it’s empty for now) from the repository.
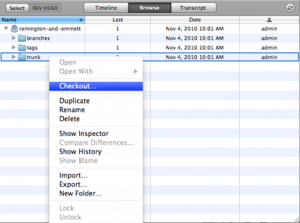
In Versions, right click on the trunk and select Checkout:

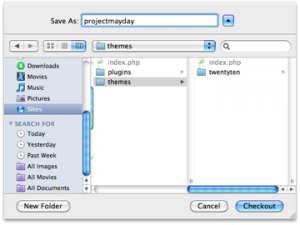
In the upcoming window, locate your WordPress folder and go to the theme directory under wp-content. Name the checkout folder to your template name, and start the checkout process.
Once the checkout process is completed, the new template folder is created in the theme directory. A new bookmark in Versions will appear as a working copy of your project.

As a final step, we will work with Coda to have the project started and running in it.
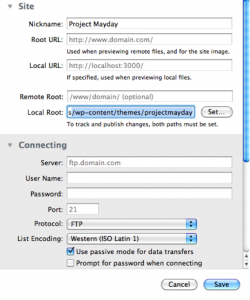
In Coda, we’re going to add a new site in Sites tab. Fill in all necessary fields including source control details from Beanstalk. Because we are only working with a template, we choose the template folder as local root.
As soon as we select the template folder/checkout folder, we can see source control details automatically filled in.
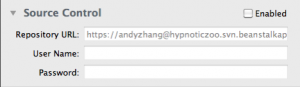
Enable the Source Control function, and fill in your user name and password. We are done with the site setup in coda.
To finish it off, open the site. The template folder will still be empty. We just need to add necessary files into it and add/commit from either Coda or Versions. You’ll find this to be a great help in later development. You can simply commit any changes in Coda or Versions, or you can tag/create a new branch of the project in Versions.
That wraps up our short tutorial. If you’ve run into any stumbling blocks in the process, let us know in the comments send us an email by clicking on the support tab on the left.